The Beginning
以前我们介绍过如何通过修改Chrome浏览器运行参数的方法来模拟手机访问网站,但是在Chrome 32和33版本以后增加了更加便捷的方法,在开发者工具中只需要设置一下就能方便的模拟各种手机型号的访问效果了。
方法如下:
1、打开Chrome浏览器,需要32以后版本的。笔者使用的是Chrome 33版本。
2、打开“开发者工具”,快捷键(F12或者Ctrl+Shift+i)。
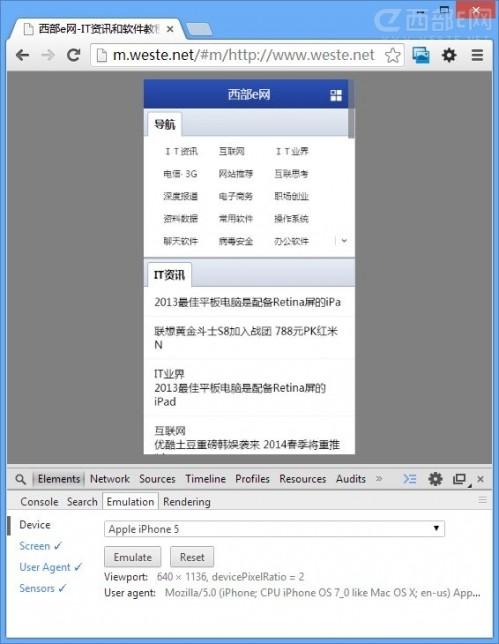
3、在“开发者工具”界面的右侧有个“Show drawer”按钮,点击后在“drawer”界面再点击“Emulation”。
4、这个界面就一目了然了,Device里面可以选择各种手机或者平板设备,大概有20种之多。User Agent和Sensors显示了模拟的数据。点击“Emulate”按钮就可以生效了。

5、然后就在地址栏里面输入网址吧!看看模拟的效果怎么样?
THE END





