Apple Watch与Android Wear哪个更优秀?除了硬件上的对比,UI设计优劣也是一个很重要的参考条件。在11月18日,苹果公司正式发布了WatchKit开发工具,向大家展示了更多的Apple Watch 交互逻辑和诸多UI元素细节。也透露了它与Android Wear的不同之处。Apple Watch与Android Wear的交互设计哪个好,来看看下文的对比吧。

两家公司虽然最终的结果方案不同,但是产品设计的出发点和原则都是十分类似的。他们都强调个性化推送,简洁的布局,轻量短促的交互。都认为智能手表不应成为用户的另一个信息干扰源,而是应该让用户更好地沉浸在现实物理世界中,既能永远在线,又避免做“低头族”式的信息奴隶。总结起来,Apple Watch 和 Android Wear 交互设计的共同点就是:智能推送、轻量交互、高易读性。
苹果Apple Watch:个人化、整体性、轻交互

苹果强调 Apple Watch 是有史以来最为“个人”的设备,让用户可以最简单的方式获取最个人的数据。你只需要“瞥一眼” 手腕就可以掌控所有信息,免去了频繁掏手机的麻烦。苹果强调了三点交互原则:
个人化 (Personal):因为手表是最贴近人体、最“无感”的智能设备,因此天然具备充当个人与虚拟世界交互入口的潜质。每当用户抬起手腕的时候,苹果手表能够自动呈现相关信息提醒和个人健康数据。
整体性 (Holistic):从 iPhone5 和 iOS7 开始,苹果开始追求软硬件结合的一体化极致体验。Retina 视网膜屏,浑圆过渡的鹅卵石状外壳,数字表冠 [digital Crown] 和内置的 Taptic 精确震动引擎都是这一理念的在手表上的进一步实践。苹果建议开发者在开发手表 App 时候尽量使用黑色背景,并把 UI 元素尽量布局到屏幕边缘,也是为了从视觉上模糊屏幕软件与表壳硬件之间边界。
轻交互 (Lightweight):苹果认为手表上的交互应该是快速便捷、无需复杂输入和操作的。通过抬起手腕,提醒会自动显示,手腕放下的时候,提醒自动消失,用户无需额外的触摸交互。扫视界面 [Glance] 把所有重要信息集中在一屏之内展示,并提供快速的操作入口以便某些场景下的进一步交互。
谷歌Android Wear:自动触发、快速浏览、智能搜索
Android wear 的设计逻辑与苹果基本类似, 其设计愿景稍稍有所不同是:
自动触发 (Launched automatically): Andorid Wear 可通过识别时间、位置和用户身体状态在最合适的时间通过卡片的形式向用户推送最相关的信息内容。
快速浏览 (Glanceable):谷歌认为用户在安卓手表上获取信息的体验应该和用传统手表看时间一样优雅和精准,只需要眼角余光一瞥,一切尽在掌握。只有这样,用户才能更快速地回到现实生活中,活在当下,享受生命每一刻。
智能推送与搜索 (Suggest and Demand):基于 Google Now 的引擎,安卓手表力图成为用户最随身的智能助手。谷歌的账号服务系统可以学习用户的喜好,只推送最相关最及时的资讯。只可惜目前谷歌的服务在中国大陆无法使用,大大降低了安卓手表的实用性。
零打扰 (Zero or low interaction):很多时候 Android Wear 会自动识别你的需求,帮你自动输入内容,用户仅需要确认或者取消。UI 元素采用大块点击,大动作滑动和手势识别,并不需要精确的触摸操作。谷歌打了个有趣的比喻,说每次推送消息给用户,就好像现实生活中有人突然拍一下你的肩膀一样,是种很亲密的行为。但如果这样的行为被滥用,用户很快就会厌烦,并且将你抛弃(Android Wear 可以自定义哪些 App 有权限推送消息到手表上)。

UI交互架构:Android的“二维卡片” vs 苹果“立体空间”
安卓手表系统的设计风格延续了谷歌 Material Design 的原则,色彩鲜明细腻,强调卡片式的交互结构。安卓系统采用情景式卡片 [Contextual Cards] 推送,卡片又分为两大类:一种是标准的通知卡片 [Bridge notification],只提供信息,无需进一步交互。比如短信、天气、新闻等;另一种是可执行卡片 [Actionable cards/Contextual notification], 如可随时暂停的计时器,音乐播放控制器等。
卡片上内嵌了可点击操作的按钮,用户除了阅读,还可以进行进一步的快速交互;当同一程序向用户推送了多条信息,这些信息会自动组合成堆叠卡片 [Card Stacks],用户可点击展开或收拢。在用户有主动搜索的需求时,还可以通过语音询问或者从命令列表中选择预制的快捷命令进行搜索,安卓称之为线索菜单 [Cue Cards]。
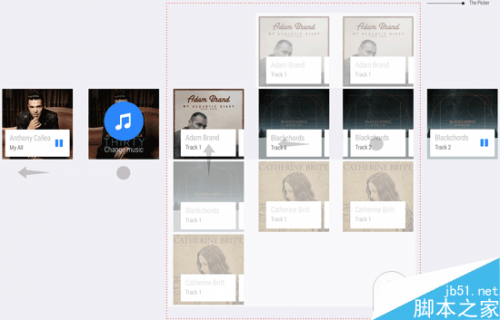
那么问题来了, 这么小的屏幕,这么多的卡片,用户又如何浏览和选择?安卓为此制定了 2D Pickers [二维选择] 的法则,即纵向上下滑动在不同种类的卡片间快速切换。而从右向左滑动可以进入某个具体应用卡片的详情进行进一步操作,如查看详情、快速回复、在手机上打开等。从左向右滑动则是返回前一张卡片,直到退出返回默认表盘界面。卡片一旦退出,则自动删除不再出现。

当然,除了情景卡片和线索菜单,安卓也给开发者提供了全屏“沉浸式”交互的可能,如果开发者认为确有必要,可以给用户提供入口,进行全屏交互。
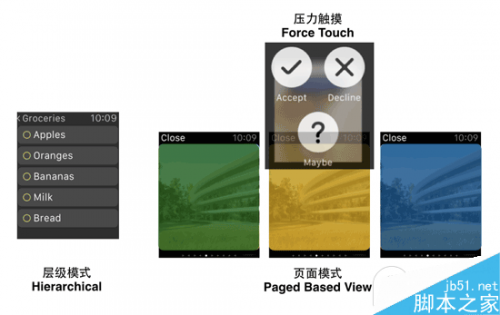
与安卓类似,苹果也提供了卡片式的页面模式 [Page-Based]。用户可以在不同的页面之间左右切换浏览。这样的方式简单明了,但当页面数量较多的时候,来回频繁切换也会影响效率。因此苹果建议开发者尽可能的减少页面数量。
层级模式 [Hierarchical ] 是苹果与安卓最大的不同。在层级模式中,通过菜单导航栏引导用户快速找到相应功能,用户可随时点击左上角的返回按钮或者从屏幕左边缘向右滑动返回上一层级界面。可以想见,对于相对复杂的用户场景,这种模式比扁平的页面模式更为高效。
除此以外,苹果提供了压力触摸 [Force Touch] 操作,相当于给同一界面赋予一个快捷操作菜单。在特定界面,只要手指用力按压屏幕,这个快捷菜单就会浮现。这样做既保证了界面布局的简洁完整,也不影响单手指操作的效率。另一个亮点是通过快速拨动数字表冠 [Digital Crown], 用户可以在不同 App 和层级界面中进行浏览和进行 Zoom-in-and-out 式的缩放操作,进一步提升了交互的空间层次感。

人机交互:Android“少即是多” vs 苹果“软硬件一体化”
谷歌 Android Wear 的操作强调简单的大动作触摸,比如上下左右的滑动,点击等。用户基本上不需要做太复杂和精确的点击就能完成大部分交互。手势感应:当用户手腕抬起的时候,屏幕会自动点亮,一段时间之后自动熄灭,这是通过内置的重力和角度传感器实现的。这个设计咋一看十分巧妙和人性化,但实际使用中发现体验却不尽如人意,误触发或者不触发的情况时有发生。
好在你可以通过设置屏幕休眠模式来避免这样的烦恼,但这相应地也会影响待机时间。另一个实用的手势是用手掌盖住整个表盘,此时系统会返回主页并熄灭屏幕,这是通过表壳上的光学传感器来实现的。Moto360,LG G Watch 和华硕的 Zen Watch 上都支持这一手势,尤其是华硕 Zen Watch 上,当有手机来电的时候用手掌盖住表盘可以快速让手机静音,这在开会和上课的时候很实用。
Android Wear 的强大之处就在于内置了谷歌 Now 智能语音引擎。任何时候用户只要说“Ok, Google” 或通过点击屏幕唤醒,并说出自己的需求,谷歌就会返回相关的搜索结果或者启动相关的程序。可惜目前 Android Wear 不支持中文,谷歌的服务在大陆也不可用。好消息是,用户可以通过下载出门问问 Andorid Wear 版本实现类似功能。
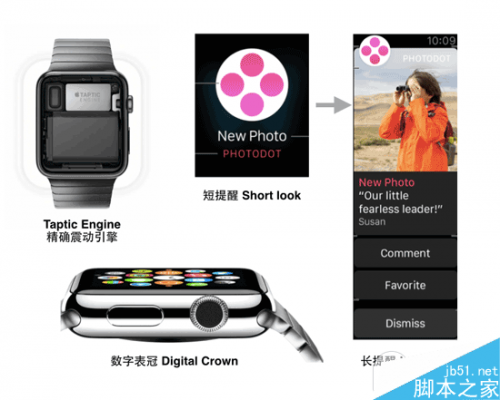
苹果的交互方式比安卓要更为丰富。除了支持与安卓类似的基本交互和 Siri 语音助手,苹果手表还提供了压力触摸,数字表冠,Taptic 震动引擎等几个新颖独特的交互方式。压力触摸让用户可以便捷的唤醒快捷菜单;数字表冠则赋予了手表经典操作语义以新的含义,方便用户快速浏览长内容,精准定位和缩放,也避免了手指对屏幕的遮挡;Taptic 引擎则可以给用户精确微妙的震动提示,在不同场景下给用户更贴心的体验,比如心跳传递等。
另外,即使是同一手势,苹果的考虑也更细致。Apple Watch 可以根据用户手臂抬起的时间长短,显示不同详细程度的信息。当用户手腕刚刚抬起的时候,手表自动点亮并显示短通知 [Short look], 此时界面只有最简洁的信息;而当用户手腕持续抬起不动,短通知就会自动切换到长通知 [Long Look],把同一条提醒的细节进一步展开,提供按钮以便用户进一步交互操作。
总结:安卓简单易用 vs. 苹果丰富强大
为了手表换手机?换吗?
两相比较,两大巨头的设计理念基本相同,但具体的解决方案有所差异。安卓的交互逻辑简单易懂,风格偏向扁平;苹果的交互相对丰富多元,强调空间的层次感。苹果略显复杂的交互方式虽然有一定的学习成本,但习惯之后可能会更为高效。笔者本人就更加期待苹果的这套交互系统。当然,萝卜青菜各有所爱,孰强孰弱,还有待真机体验。
另外悲催的一点,是目前这两个系统的手表不能相互兼容,安卓和苹果的用户如果真的喜欢上对方的手表,那恐怕就要换一台手机了。唯一可以肯定的是,今后果粉和安卓粉互黑时又多了一个槽点。
独立的智能手表?不,是更加便捷的信息交互界面。
目前,谷歌和安卓手表目前本质上都是一个信息展示的界面,大部分数据运算都是在手机上进行的。开发者需要在手机 App 中嵌入支持手表功能的扩展包。实际使用中,用户在手表上启动程序,然后通过蓝牙和手表管理模块 (苹果是 WatchKit Extension, 安卓是 Google play service) 调用手机上对应的程序进行后台运算,再返回结果到手表上进行显示。换句话说,现在的智能手表,如果离开了手机和蓝牙连接,就不再那么“智能”了。
为什么两家公司都采用了这样的做法?我们认为既有技术上的约束,也有商业上的考虑。
首先是为了降低手表功耗,延长电池续航能力。续航能力是目前用户对于可穿戴设备关注的焦点。
Moto 360 和 LG G watch 目前实测待机时间基本在一天到一天半左右。苹果 CEO 库克也闪烁其词的间接承认苹果手表的待机时间大概不会超过 1~2 天。这样的约束下,电池电量能省一点就是一点。
把软件功能做轻,也有利于“试水”和验证市场。智能手表作为一个新的品类,目前还未经过市场和用户的检验。到底有多少用户愿意买单,市场能否逐步上量成熟,都还是未知数。与其做一个大而全的万能侠,不如先做个轻量化的探路者。
不过苹果也给自己留了个后路,称明年稍晚些时候会提供手表原生软件 (Native Apps) 的开发工具。也就是说,在技术和架构上,苹果是预留了开发手表原生 App 的接口的。但开放这个接口的前提,是智能手表这个新品类得到用户和市场的认可。若将来电池耗电的瓶颈能够解决,用户单独佩戴智能手表的习惯逐渐形成,智能手表才有必要越来越独立于手机存在,才有必要让更多手表的本地应用出现。

反思:还有第三种可能吗?
或许苹果和谷歌的这些努力都不入您法眼。那么,就没有别的选择了吗?当然不是!如果你喜欢超长待机,简单可靠,可以选择 Pebble Watch。其电子墨水像素风简洁可爱,同时兼容安卓和 iOS 短信邮件提醒,待机可长达一周,可谓宅男卖萌利器;如果你是运动和数据控,则可以试试微软最新的运动手环。虽丑、但全能。自带 n 个传感器、又具备简单的手机信息推送功能,给你全方位掌控的快感;如果你认为智能手表一定要独立于手机存在,则可以去试用一下三星的 Gear S,超大曲面屏幕,自带上网功能,可随时随地接打电话,逼格爆棚;如果你思来想去,还是喜欢传统手表的造型,则可以关注一下 Withings 的 Activity,或许能满足保守闷骚的您的“颜控”欲… …
在与用户的交谈中,我们也发现,其实手表的交互也不一定非要那么的“轻”。很多用户其实更愿意去“玩”手表,比如换装各种个性化表盘,加装“反人性的”输入法,在手表上玩小游戏等。
再往前展望,其实智能手表还有很多巨大的潜能,比如针对手势开发的体感游戏,比如把手表作为随身控制器,去和越来越多的智能设备互动,控制智能汽车,管理智能家居设备等等。或许未来的智能手表真的能取代手机,成为“去 App 化”的下一个互联 / 物联网入口... ... 真是越想越激动呢。
未来将会有更多的领域进入智能化。





